Sebenarnya niat buat tutorial ni untuk panduan aku jee.. yela sebelum ni kan, button follow dan dashboard dekat blog aku problem.. asik error je.. nasib baik ada orang bagitahu.. baru perasan kalau tak entah bila baru ok button tu.. macam yang anak panah tunjuk tu.
Macam mana nak buat??meh aku ajar
1. Korang Sing in akaun blog korang
2. Klik Dashboard > Design > Page Element > Add A Gadget > Html / Javascript (ikot je turutan yang aku bagi nie)
3. Copy and paste kod kat bawah ni di html / javascript tadi
<div style="position: fixed; top: 5px; right: 90px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=IDBLOG ANDA" target="_blank" rel="nofollow" title="Follow !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img src="http://assets.tumblr.com/images/iframe_follow_alpha.png?6" border="0" /></a><div style="display:scroll; position:fixed; top:5px; right:2px;"><a class="linkopacity" href="http://blogger.com/home" target="_blank" rel="nofollow" title="Dashboard !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://assets.tumblr.com/images/iframe_dashboard_alpha.png?6" /></a></div>
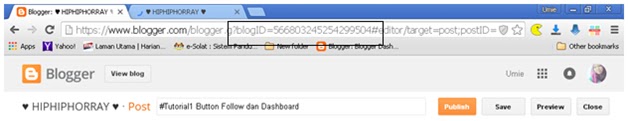
"IDBLOG ANDA" tu gantikan dengan ID Blog korang tau.. kalau tak tukar, tak berfungsilah button follow and dashboard korang.. ni aku tunjuk macam mana nak tahu id blog korang
yang dalam box tula id blog korang..jadi nak ubah ikut macam dalam nombor dalam box tu tau..
4. Lastly, korang save dan itulah hasilnya..
macam mana??berhasil tak??











5 comments:
nice tuto ! goodjob
Yay..dah ada dah follow button kat blog I. thank you for the tutorial sis :)
@Azlina Ahmad sama-sama sis.. tapi ada error laa pulak.. tak boleh follow sis
@Umie Yana sekarang dah boleh follow hehe tak error lagi ^_^
Post a Comment